
CSS定位是基于盒子模型的,可分为静态static定位,绝对absolute定位,相对relative 定位,固定fixed定位。
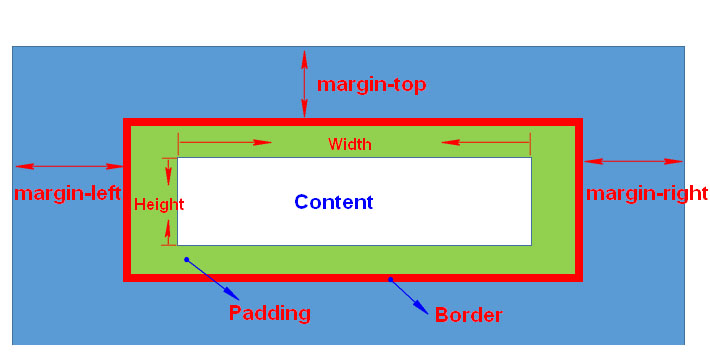
盒子模型:

static:对象遵循正常文档流,top、right、bottom、left等属性无效。
absolute:对象脱离正常文档流,使用left、right、top、bottom等属性进行定位,其层叠可通过css z-index属性定义,此时对象不具有margin边距,但仍有补白和边框border。absoulte定位虽然号称“绝对”,但是它的功能却更接近于“相对”一词,因为使用absoulte定位的元素脱离文档流后,就只能根据祖先类元素(父类及以上)进行定位,而这个祖先类还必须是以postion非static方式定位的, 举个例子,a元素使用absoulte定位,它会从父类开始找起,寻找以position非static方式定位的直系祖先类元素,直到<html>标签为止,这里还需要注意的是,relative和static方式在最外层时是以<body>标签为定位原点的,而absoulte方式在无父级是position非static定位时是以<html>作为原点定位,<html>和<body>元素相差9px左右。
relative:对象遵循正常文档流,相对于对象左上角位置(移动前)进行定位,移动后仍占据原空间,对象不可层叠,但将依据left、right、top、bottom等属性在正常文档流中偏移位置。
fixed:对象脱离正常文档流,使用top、right、bottom、left等属性以窗口左上角为参考点进行定位,当出现滚动条时,对象不会随着滚动,其层叠通过z-index属性定义。
overflow:如果一个元素的大小固定,但其内容放不下,就会导致溢出,overflow控制溢出部分的可见visible、不可见hidden、滚动可见scroll、自动auto、 继承inherit、默认值为visible。
文档流:将浏览器窗体内部自上而下分成一行行, 并在每行中按从左至右的顺序排放元素,即为文档流。

